The Periodic Table of Elements is a fundamental tool used in chemistry to organize and display the properties of all known elements. While traditional periodic tables are static, modern web technologies such as HTML, CSS, and JavaScript allow us to create interactive versions of the periodic table that can provide additional information and enhance the learning experience.
In this blog post, we will walk through the process of creating a simple interactive periodic table using HTML, CSS, and JavaScript. By the end of this post, you will have a basic understanding of how to use web technologies to create dynamic and interactive content, as well as a fully functioning periodic table that you can customize and expand upon.
Project Details
| Created by | Coding Pakistan |
| Languages Using | HTML and CSS |
| Code | Download Available Below |
| Preview | Take Preview |
Video Tutorials – Periodic Table Using HTML and CSS
If you prefer visual learning, then the video tutorial is a great resource for you. Each line of code is explained in detail with comments to help you understand what’s happening at each step.
Steps For Creating Periodic Table Using HTML and CSS
To create a Periodic Table using HTML and CSS follow the given steps line by line:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css
To start, add the following HTML codes to your index.html file to create the layout of the periodic table.
HTML File
<!DOCTYPE html>
<html lang="en">
<!-- Created By www.codingpakistan.com -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Periodic Table</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<center>
<br>
<h class="heading">The Periodic Table</h>
<br><br>
<table>
<tr>
<td class="color1">1<br>H</td>
<td class="none" colspan="16"></td>
<td class="color9">2<br>He</td>
</tr>
<tr>
<td class="color2">3<br>Li</td>
<td class="color3">4<br>Be</td>
<td class="none" colspan="10"></td>
<td class="color6">5<br>B</td>
<td class="color1">6<br>C</td>
<td class="color1">7<br>N</td>
<td class="color1">8<br>O</td>
<td class="color8">9<br>F</td>
<td class="color9">10<br>Ne</td>
</tr>
<tr>
<td class="color2">11<br>Na</td>
<td class="color3">12<br>Mg</td>
<td class="none" colspan="10"></td>
<td class="color7">13<br>Al</td>
<td class="color6">14<br>Si</td>
<td class="color1">15<br>P</td>
<td class="color1">16<br>S</td>
<td class="color8">17<br>Cl</td>
<td class="color9">18<br>Ar</td>
</tr>
<tr>
<td class="color2">19<br>K</td>
<td class="color3">20<br>Ca</td>
<td class="color5">21<br>Sc</td>
<td class="color5">22<br>Ti</td>
<td class="color5">23<br>V</td>
<td class="color5">24<br>Cr</td>
<td class="color5">25<br>Mn</td>
<td class="color5">26<br>Fe</td>
<td class="color5">27<br>Co</td>
<td class="color5">28<br>Ni</td>
<td class="color5">29<br>Cu</td>
<td class="color5">30<br>Zn</td>
<td class="color7">31<br>Ga</td>
<td class="color6">32<br>Ge</td>
<td class="color6">33<br>As</td>
<td class="color1">34<br>Se</td>
<td class="color8">35<br>Br</td>
<td class="color9">36<br>Kr</td>
</tr>
<tr>
<td class="color2">37<br>Rb</td>
<td class="color3">38<br>Sr</td>
<td class="color5">39<br>Y</td>
<td class="color5">40<br>Zr</td>
<td class="color5">41<br>Nb</td>
<td class="color5">42<br>Mo</td>
<td class="color5">43<br>Tc</td>
<td class="color5">44<br>Ru</td>
<td class="color5">45<br>Rh</td>
<td class="color5">46<br>Pd</td>
<td class="color5">47<br>Ag</td>
<td class="color5">48<br>Cd</td>
<td class="color7">49<br>In</td>
<td class="color7">50<br>Sn</td>
<td class="color6">51<br>Sb</td>
<td class="color6">52<br>Te</td>
<td class="color8">53<br>I</td>
<td class="color9">54<br>Xe</td>
</tr>
<tr>
<td class="color2">55<br>Cs</td>
<td class="color3">56<br>Ba</td>
<td class="color4">57-71<br> </td>
<td class="color5">72<br>Hf</td>
<td class="color5">73<br>Ta</td>
<td class="color5">74<br>W</td>
<td class="color5">75<br>Re</td>
<td class="color5">76<br>Os</td>
<td class="color5">77<br>Ir</td>
<td class="color5">78<br>Pt</td>
<td class="color5">79<br>Au</td>
<td class="color5">80<br>Hg</td>
<td class="color7">81<br>Tl</td>
<td class="color7">82<br>Pb</td>
<td class="color7">83<br>Bi</td>
<td class="color6">84<br>Po</td>
<td class="color8">85<br>At</td>
<td class="color9">86<br>Rn</td>
</tr>
<tr>
<td class="color2">87<br>Fr</td>
<td class="color3">88<br>Ra</td>
<td class="color10">89-103<br> </td>
<td class="color5">104<br>Rf</td>
<td class="color5">105<br>Db</td>
<td class="color5">106<br>Sg</td>
<td class="color5">107<br>Bh</td>
<td class="color5">108<br>Hs</td>
<td class="color5">109<br>Mt</td>
<td class="color5">110<br>Ds</td>
<td class="color5">111<br>Rg</td>
<td class="color5">112<br>Cn</td>
<td class="color11">113<br>Nh</td>
<td class="color11">114<br>Fl</td>
<td class="color11">115<br>Mc</td>
<td class="color11">116<br>Lv</td>
<td class="color11">117<br>Ts</td>
<td class="color11">118<br>Og</td>
</tr>
<tr>
<td class="none"></td>
</tr>
<tr>
<td class="none" colspan="2" rowspan="2"></td>
<td class="color4">57<br>La</td>
<td class="color4">58<br>Ce</td>
<td class="color4">59<br>Pr</td>
<td class="color4">60<br>Nd</td>
<td class="color4">61<br>Pm</td>
<td class="color4">62<br>Sm</td>
<td class="color4">63<br>Eu</td>
<td class="color4">64<br>Gd</td>
<td class="color4">65<br>Tb</td>
<td class="color4">66<br>Dy</td>
<td class="color4">67<br>Ho</td>
<td class="color4">68<br>Er</td>
<td class="color4">69<br>Tm</td>
<td class="color4">70<br>Yb</td>
<td class="color4">71<br>Lu</td>
<td class="none" colspan="1" rowspan="1"></td>
</tr>
<tr>
<td class="color10">89<br>Ac</td>
<td class="color10">90<br>Th</td>
<td class="color10">91<br>Pa</td>
<td class="color10">92<br>U</td>
<td class="color10">93<br>Np</td>
<td class="color10">94<br>Pu</td>
<td class="color10">95<br>Am</td>
<td class="color10">96<br>Cm</td>
<td class="color10">97<br>Bk</td>
<td class="color10">98<br>Cf</td>
<td class="color10">99<br>Es</td>
<td class="color10">100<br>Fm</td>
<td class="color10">101<br>Md</td>
<td class="color10">102<br>No</td>
<td class="color10">103<br>Lr</td>
</tr>
</table>
</center>
</body>
</html>
CSS FILE
Next, add the following CSS codes to your style.css file to style the list items and make it easier to use. If you wish, feel free to customize it to your liking by changing the color, font, size, and other properties in the file.
/* Created By www.codingpakistan.com */
* {
margin: 0;
background-color: black;
font-family: Arial, Helvetica, sans-serif;
}
.heading {
font-size: 70px;
animation: flicker 1.5s infinite alternate;
color:white;
}
td {
text-align: center;
width: 5vw; /* Pixel (px) = (Viewport width unit (vw) * Viewport width) / 100 */
border: 1px solid white;
color: white;
size: 12px;
font-weight: 700;
}
.none {
border: none;
}
.color1 {
background-color: #00b6bc;
}
.color2 {
background-color: #1b67c9;
}
.color3 {
background-color: #a1669f;
}
.color4 {
background-color: #004e75;
}
.color5 {
background-color: #f53951;
}
.color6 {
background-color: #f5b659;
}
.color7 {
background-color: #f36d4a;
}
.color8 {
background-color: #59cf6e;
}
.color9 {
background-color: #329090;
}
.color10{
background-color: #562d56;
}
.color11{
background-color: #859998;
}
/* Flickering animation */
@keyframes flicker {
0%, 17%, 33%, 50%, 66%, 83%, 100% {
text-shadow:
0 0 5px #fff,
0 0 10px #0fa,
0 0 20px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 110px #0fa,
0 0 160px #0fa
}
20%, 40%, 60%, 80% {
text-shadow: none;
}
}
td:hover {
filter: brightness(200%);
color: black;
}
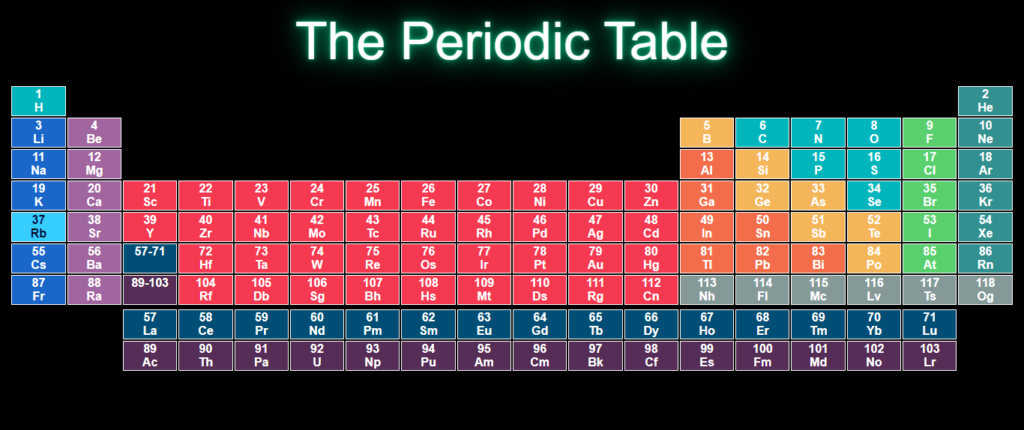
Final OutPut

You Might Like This
- Weather app using HTML, CSS, and JavaScript
- Random Paragraph Generator Using JavaScript
- Login Form HTML, CSS
Conclusion
We have seen how web technologies such as HTML, CSS, and JavaScript can be used to create interactive and dynamic content. By following the steps outlined in this post, you have learned how to create a simple but functional periodic table that can be expanded upon and customized to fit your needs.
With your newfound knowledge of web development, you can now apply these techniques to other projects and create engaging and interactive content for your audience. Whether you are a student studying chemistry or a developer looking to enhance your skills, creating an interactive periodic table is a great way to learn and experiment with web technologies.
So what are you waiting for? Start building your interactive periodic table today!

